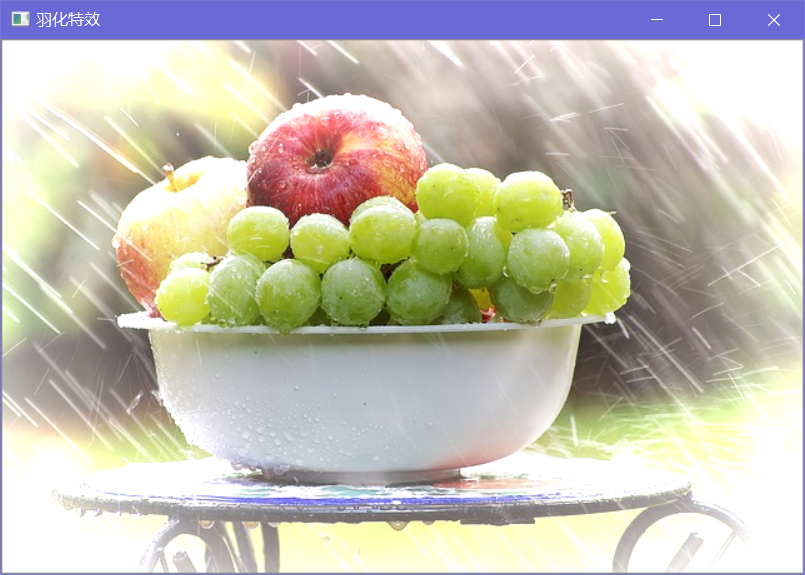
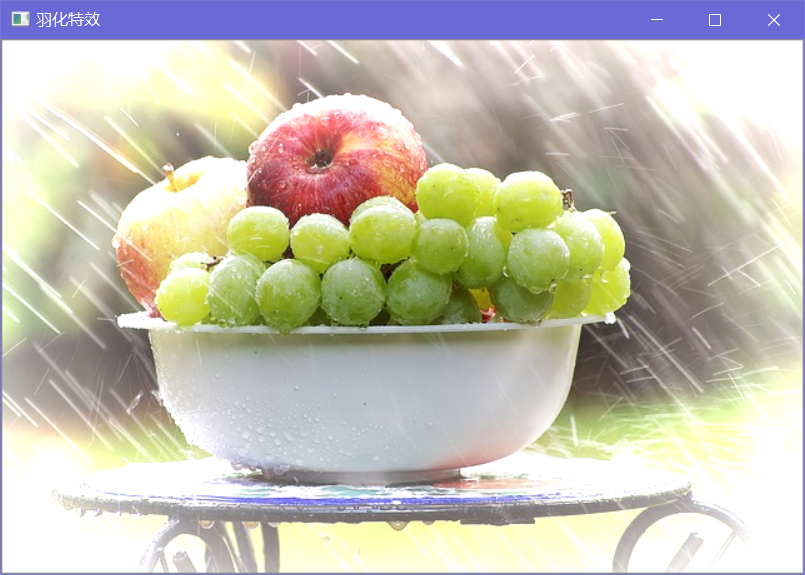
羽化特效
羽化是ps术语,羽化原理是令选区内外衔接部分虚化,起到渐变的作用从而达到自然衔接的效果,是ps及其其它版本中的处理图片的重要工具。羽化可使像素选区的边缘变得模糊,有助于所选区域与周围的像素混合.

实现原理
羽化值越大,朦胧范围越宽,羽化值越小,朦胧范围越窄。可根据你想留下图的大小来调节。
算法分析:
- 1、通过对rgb值增加额外的V值实现朦胧效果
- 2、通过控制V值的大小实现范围控制。
- 3、V = 255 * 当前点Point距中点距离的平方s1 / (顶点距中点的距离平方 *mSize)s2;
- 4、s1 有根据 ratio 修正 dx dy值。
代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
// feather-filter.cpp : 羽化
// @mango
// https://mangoroom.cn
#include <iostream>
#include<cmath>
#include<opencv2/opencv.hpp>
int main()
{
//1、通过对rgb值增加额外的V值实现朦胧效果
//2、通过控制V值的大小实现范围控制。
//3、V = 255 * 当前点Point距中点距离的平方s1 / (顶点距中点的距离平方s2 * mSize);
//4、s1 有根据 ratio 修正 dx dy值。
cv::Mat img = cv::imread("fruit.jpg");
if (img.empty())
{
std::cout << "Failed to read the image!" << std::endl;
return -1;
}
// s2
int center_x = img.cols >> 1;
int center_y = img.rows >> 1;
int s2 = center_x * center_x + center_y * center_y;
// 宽长比例 ratio
double ratio = img.cols > img.rows ? static_cast<double>(img.rows) / img.cols : static_cast<double>(img.cols) / img.rows;
// mSize
// 2、通过控制V值的大小实现范围控制。
double mSize = 0.5;
for (size_t i = 0; i < img.rows; i++)
{
for (size_t j = 0; j < img.cols; j++)
{
double dx = static_cast<double>(std::abs(center_x - static_cast<int>(j)));
double dy = static_cast<double>(std::abs(center_y - static_cast<int>(i)));
//4、s1 有根据 ratio 修正 dx dy值。
if (center_x > center_y)
{
dx = dx * ratio;
}
else
{
dy = dx * ratio;
}
// s1
double s1 = dx * dx + dy * dy;
// v
// 3、V = 255 * 当前点Point距中点距离的平方s1 / (顶点距中点的距离平方s2 * mSize);
double v = 255 * s1 / (s2 * mSize);
int b = img.at<cv::Vec3b>(i, j)[0];
int g = img.at<cv::Vec3b>(i, j)[1];
int r = img.at<cv::Vec3b>(i, j)[2];
// 1、通过对rgb值增加额外的V值实现朦胧效果
img.at<cv::Vec3b>(i, j)[0] = cv::saturate_cast<uchar>(b + v);
img.at<cv::Vec3b>(i, j)[1] = cv::saturate_cast<uchar>(g + v);
img.at<cv::Vec3b>(i, j)[2] = cv::saturate_cast<uchar>(r + v);
}
}
cv::imshow("羽化特效", img);
cv::waitKey(0);
return 0;
}
|

本文由芒果浩明发布,转载请注明来源。
本文链接:https://blog.mangoeffect.net/opencv/feather-effect-filter.html