浮雕和雕刻
浮雕
浮雕的算法为,用当前像素点的前一个像素点灰度值减去后一个像素点的灰度值,所得结果加上128作为当前像素点的灰度值。原理的公式为
1
|
current(i, j) = current(j+1, j+1) - current(i-1, j-1)
|
用卷积的运算也可以表达为用以下的卷积核与图像做卷积运算
1
2
3
4
5
|
[1 0 0;
0 0 0;
0 0 -1 ]
|
雕刻
雕刻的算法与浮雕类似,只是在像素点的选择上有所区别。是用当前的像素点减去后一个像素点的灰度值,所得结果加上128作为当前像素点的灰度值。原理的公式为:
1
|
current(i, j) = current(j, j) - current(i-1, j-1)
|
用卷积的运算也可以表达为用以下的卷积核与图像做卷积运算
以上的操作可以形成浮雕或者雕刻的原因在于,由于图片中相邻点的颜色值是比较接近的,因此这样的算法处理之后,只有颜色的边沿区域,也就是相邻颜色差异较大的部分的结果才会比较明显,而其他平滑区域则值都接近128左右,也就是灰色,这样就具有了浮雕或者雕刻效果。

代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
// relief-filter.cpp : 浮雕滤镜
// @mango
#include <iostream>
#include<opencv2/opencv.hpp>
int main()
{
cv::Mat img = cv::imread("fruit.jpg");
cv::Mat relief1(img.size(), CV_8UC3);
cv::Mat relief2(img.size(), CV_8UC3);
for (size_t i = 1; i < img.rows - 1; i++)
{
for (size_t j = 1; j < img.cols - 1; j++)
{
for (size_t k = 0; k < 3; k++)
{
int res1 = img.at<cv::Vec3b>(i , j )[k] - img.at<cv::Vec3b>(i - 1, j - 1)[k] + 128; // 雕刻
int res2 = img.at<cv::Vec3b>(i + 1, j + 1)[k] - img.at<cv::Vec3b>(i - 1, j - 1)[k] + 128; //浮雕
relief1.at<cv::Vec3b>(i, j)[k] = cv::saturate_cast<uchar>(res1);
relief2.at<cv::Vec3b>(i, j)[k] = cv::saturate_cast<uchar>(res2);
}
}
}
cv::imshow("雕刻滤镜", relief1);
cv::imshow("浮雕滤镜", relief2);
cv::waitKey(0);
return 0;
}
|
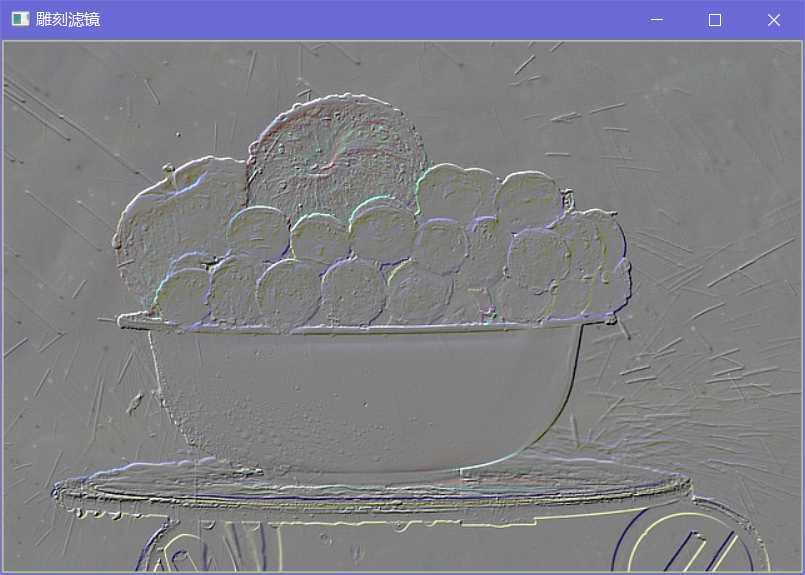
浮雕效果
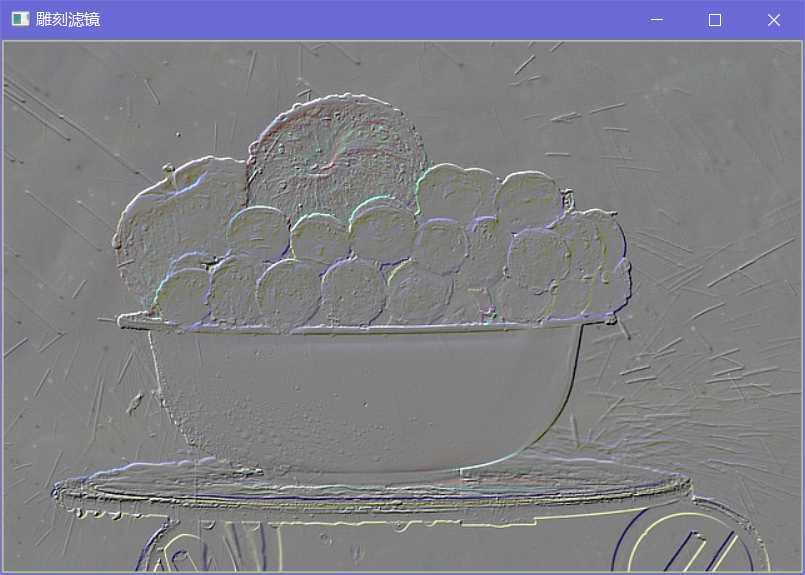
 雕刻效果
雕刻效果

本文由芒果浩明发布,转载请注明来源。
本文链接:https://blog.mangoeffect.net/opencv/relief-and-carving-filter.html


 雕刻效果
雕刻效果